美容院管理系统
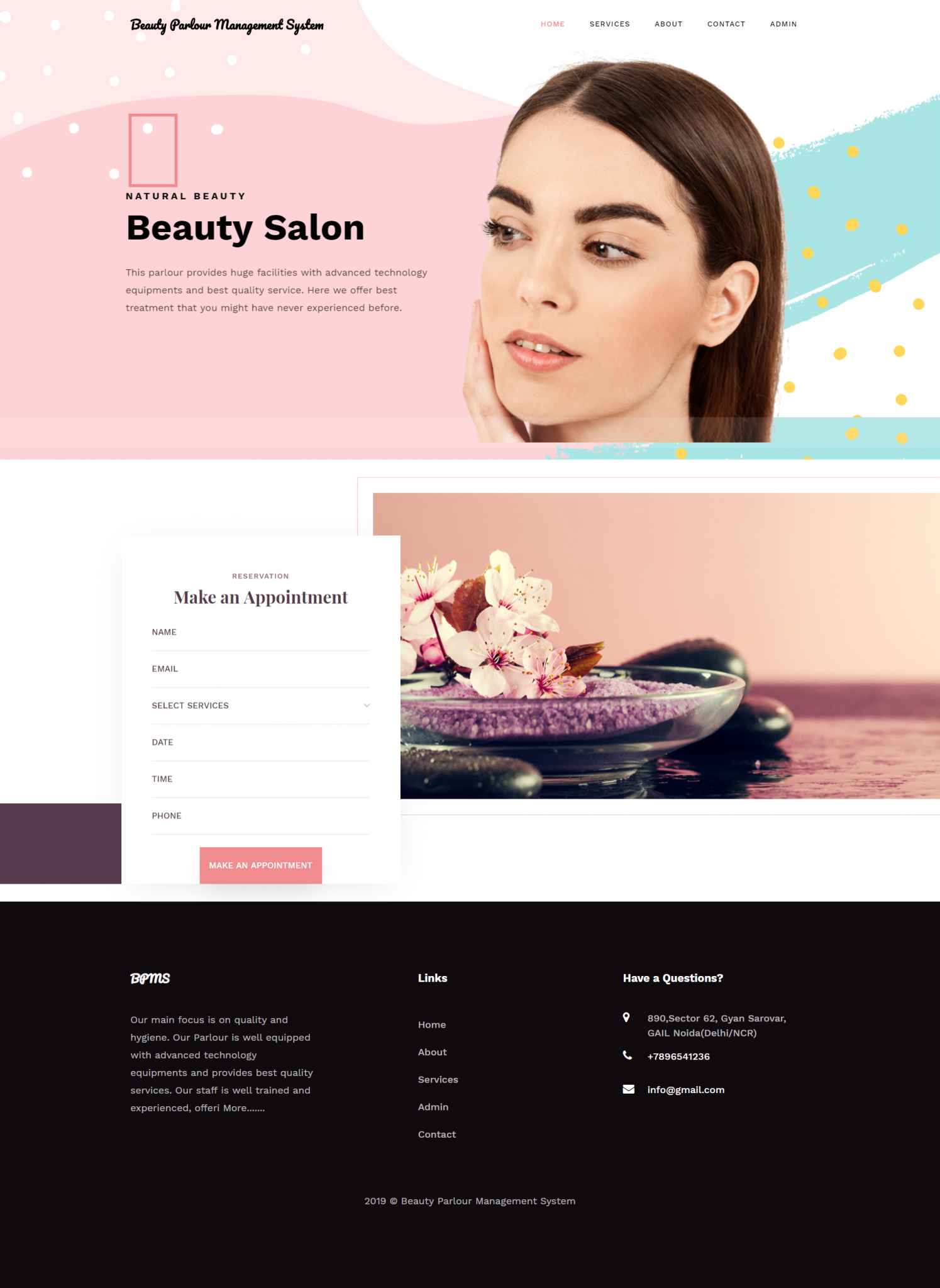
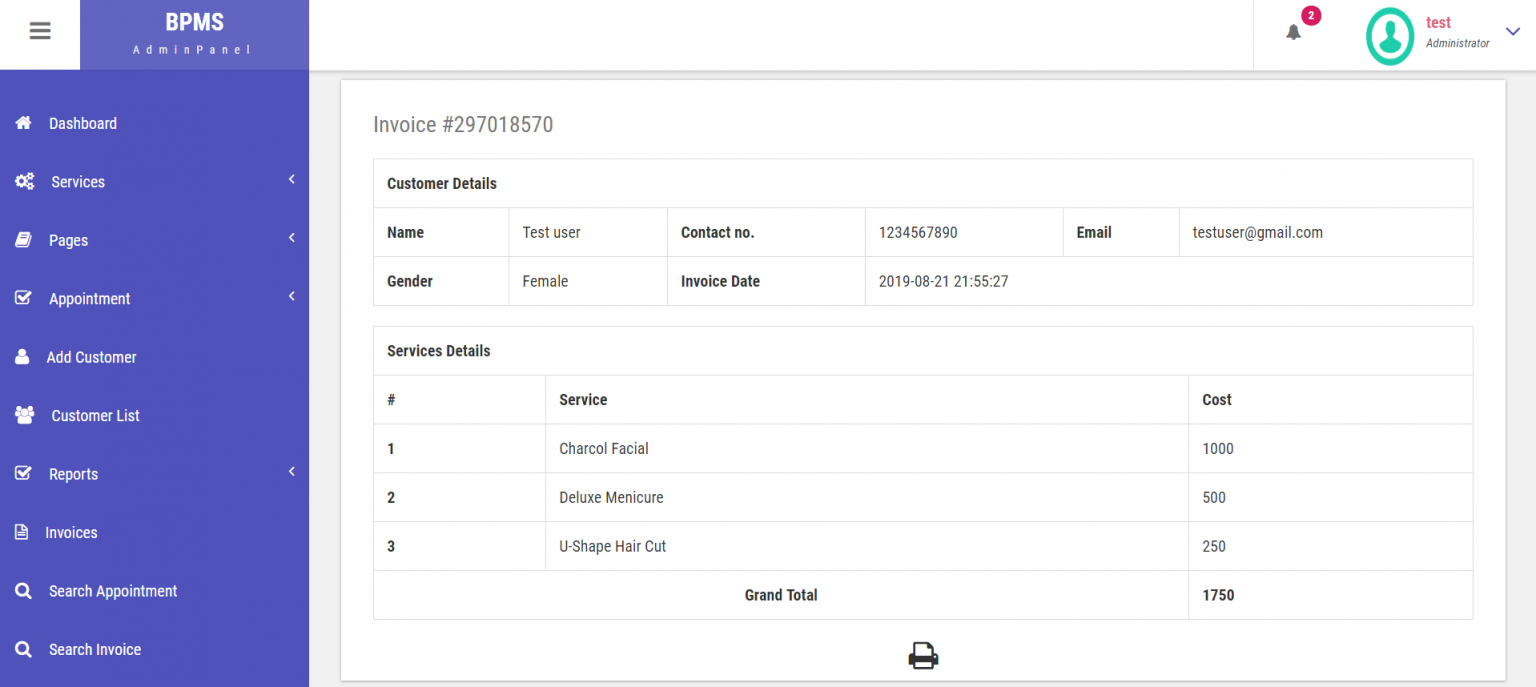
预览截图
应用介绍
此项目是使用PHP和MySQL的美容院管理系统。在这个项目中,我们使用PHP和Mysql数据库。 它有两个模块admin和user。管理员中有仪表板部分、服务部分、页面部分、约会部分、添加客户部分、客户清单部分、报告部分、发票部分、搜索约会部分、搜索发票部分;管理员还可以更新其个人资料,更改密码和恢复密码。用户在BPMS中,用户无需登录。按照下面几点运行美容美发管理系统(BPMS)项目:1.下载压缩文件。2.解压缩文件并复制bpms文件夹。3.在根目录下粘贴(用于xampp xampp / htdocs,用于wamp wamp / www,用于灯var / www / html)。4.打开PHPMyAdmin(http:// localhost / phpmyadmin)。5.创建一个名称为bpmsdb的数据库。6.导入bpmsdb.sql文件(在SQL文件夹的zip包中提供)。7.运行脚本http:// localhost / bpms(前端)。本人只展示了一小段代码,在预览区也展示了主页界面、管理员控制台界面、客户名单界面、客户发票界面;想了解更详情请下附件。
<?php
session_start();
error_reporting(0);
include('includes/dbconnection.php');
if (strlen($_SESSION['bpmsaid']==0)) {
header('location:logout.php');
} else{
if(isset($_POST['submit']))
{
$sername=$_POST['sername'];
$cost=$_POST['cost'];
$query=mysqli_query($con, "insert into tblservices(ServiceName,Cost) value('$sername','$cost')");
if ($query) {
echo "<script>alert('Service has been added.');</script>";
echo "<script>window.location.href = 'add-services.php'</script>";
$msg="";
}
else
{
echo "<script>alert('Something Went Wrong. Please try again.');</script>";
}
}
?>
<!DOCTYPE HTML>
<html>
<head>
<title>BPMS | Add Services</title>
<script type="application/x-javascript"> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false); function hideURLbar(){ window.scrollTo(0,1); } </script>
<!-- Bootstrap Core CSS -->
<link href="css/bootstrap.css" rel='stylesheet' type='text/css' />
<!-- Custom CSS -->
<link href="css/style.css" rel='stylesheet' type='text/css' />
<!-- font CSS -->
<!-- font-awesome icons -->
<link href="css/font-awesome.css" rel="stylesheet">
<!-- //font-awesome icons -->
<!-- js-->
<script src="js/jquery-1.11.1.min.js"></script>
<script src="js/modernizr.custom.js"></script>
<!--webfonts-->
<link href='//fonts.googleapis.com/css?family=Roboto+Condensed:400,300,300italic,400italic,700,700italic' rel='stylesheet' type='text/css'>
<!--//webfonts-->
<!--animate-->
<link href="css/animate.css" rel="stylesheet" type="text/css" media="all">
<script src="js/wow.min.js"></script>
<script>
new WOW().init();
</script>
<!--//end-animate-->
<!-- Metis Menu -->
<script src="js/metisMenu.min.js"></script>
<script src="js/custom.js"></script>
<link href="css/custom.css" rel="stylesheet">
<!--//Metis Menu -->
</head>
<body class="cbp-spmenu-push">
<div class="main-content">
<!--left-fixed -navigation-->
<?php include_once('includes/sidebar.php');?>
<!--left-fixed -navigation-->
<!-- header-starts -->
<?php include_once('includes/header.php');?>
<!-- //header-ends -->
<!-- main content start-->
<div id="page-wrapper">
<div class="main-page">
<div class="forms">
<h3 class="title1">Add Services</h3>
<div class="form-grids row widget-shadow" data-example-id="basic-forms">
<div class="form-title">
<h4>Parlour Services:</h4>
</div>
<div class="form-body">
<form method="post">
<p style="font-size:16px; color:red" align="center"> <?php if($msg){
echo $msg;
} ?> </p>
<div class="form-group"> <label for="exampleInputEmail1">Service Name</label> <input type="text" class="form-control" id="sername" name="sername" placeholder="Service Name" value="" required="true"> </div> <div class="form-group"> <label for="exampleInputPassword1">Cost</label> <input type="text" id="cost" name="cost" class="form-control" placeholder="Cost" value="" required="true"> </div>
<button type="submit" name="submit" class="btn btn-default">Add</button> </form>
</div>
</div>
</div>
</div>
<?php include_once('includes/footer.php');?>
</div>
<!-- Classie -->
<script src="js/classie.js"></script>
<script>
var menuLeft = document.getElementById( 'cbp-spmenu-s1' ),
showLeftPush = document.getElementById( 'showLeftPush' ),
body = document.body;
showLeftPush.onclick = function() {
classie.toggle( this, 'active' );
classie.toggle( body, 'cbp-spmenu-push-toright' );
classie.toggle( menuLeft, 'cbp-spmenu-open' );
disableOther( 'showLeftPush' );
};
function disableOther( button ) {
if( button !== 'showLeftPush' ) {
classie.toggle( showLeftPush, 'disabled' );
}
}
</script>
<!--scrolling js-->
<script src="js/jquery.nicescroll.js"></script>
<script src="js/scripts.js"></script>
<!--//scrolling js-->
<!-- Bootstrap Core JavaScript -->
<script src="js/bootstrap.js"> </script>
</body>
</html>
<?php } ?>
©版权声明:本文内容由互联网用户自发贡献,版权归原创作者所有,本站不拥有所有权,也不承担相关法律责任。如果您发现本站中有涉嫌抄袭的内容,欢迎发送邮件至: www_apollocode_net@163.com 进行举报,并提供相关证据,一经查实,本站将立刻删除涉嫌侵权内容。
转载请注明出处: apollocode » 美容院管理系统
文件列表(部分)
| 名称 | 大小 | 修改日期 |
|---|---|---|
| Beauty Parlour Management System | 0.00 KB | 2019-08-02 |
| bpms | 0.00 KB | 2019-08-40 |
| about.php | 4.05 KB | 2019-08-12 |
| admin | 0.00 KB | 2019-08-40 |
| about-us.php | 4.33 KB | 2019-07-30 |
| accepted-appointment.php | 3.65 KB | 2019-07-20 |
| add-customer-services.php | 4.07 KB | 2019-07-36 |
| add-customer.php | 5.45 KB | 2019-08-56 |
| add-services.php | 4.08 KB | 2019-08-12 |
| admin-profile.php | 4.62 KB | 2019-07-04 |
| all-appointment.php | 3.62 KB | 2019-07-26 |
| bwdates-reports-details.php | 4.00 KB | 2019-08-52 |
| bwdates-reports-ds.php | 3.68 KB | 2019-07-02 |
| change-password.php | 4.79 KB | 2019-07-50 |
| contact-us.php | 5.08 KB | 2019-07-18 |
| css | 0.00 KB | 2019-08-40 |
| animate.css | 1.65 KB | 2015-12-06 |
| bootstrap.css | 138.28 KB | 2015-12-46 |
| clndr.css | 9.84 KB | 2015-12-06 |
| custom.css | 1.71 KB | 2015-12-32 |
| font-awesome.css | 21.66 KB | 2015-12-26 |
| jqvmap.css | 1.11 KB | 2015-12-08 |
| style.css | 75.87 KB | 2016-05-02 |
| customer-list.php | 3.57 KB | 2019-07-00 |
| dash-index.php | 7.96 KB | 2019-07-32 |
| dashboard.php | 7.99 KB | 2019-08-56 |
| edit-appointment.php | 5.12 KB | 2019-07-20 |
| edit-customer-detailed.php | 5.98 KB | 2019-07-20 |
| edit-services.php | 4.21 KB | 2019-08-46 |
| fonts | 0.00 KB | 2019-08-40 |
| fontawesome-webfont.eot | 37.31 KB | 2015-12-02 |
| fontawesome-webfont.svg | 197.41 KB | 2015-12-02 |






发表评论 取消回复